Тема Oxygen
Посмотреть демонстрационный сайт

Тема Oxygen достаточно минималистичная, но при этом она отличается прекрасным оформлением и хорошо подходит для создания сайта-журнала.
Шаблон главной страницы
Когда вы впервые активируете Oxygen, главная страница будет представлена в виде традиционной ленты последних записей. Однако если вам хочется, чтобы контент отображался в форме онлайн-журнала, вы можете воспользоваться шаблоном главной страницы.
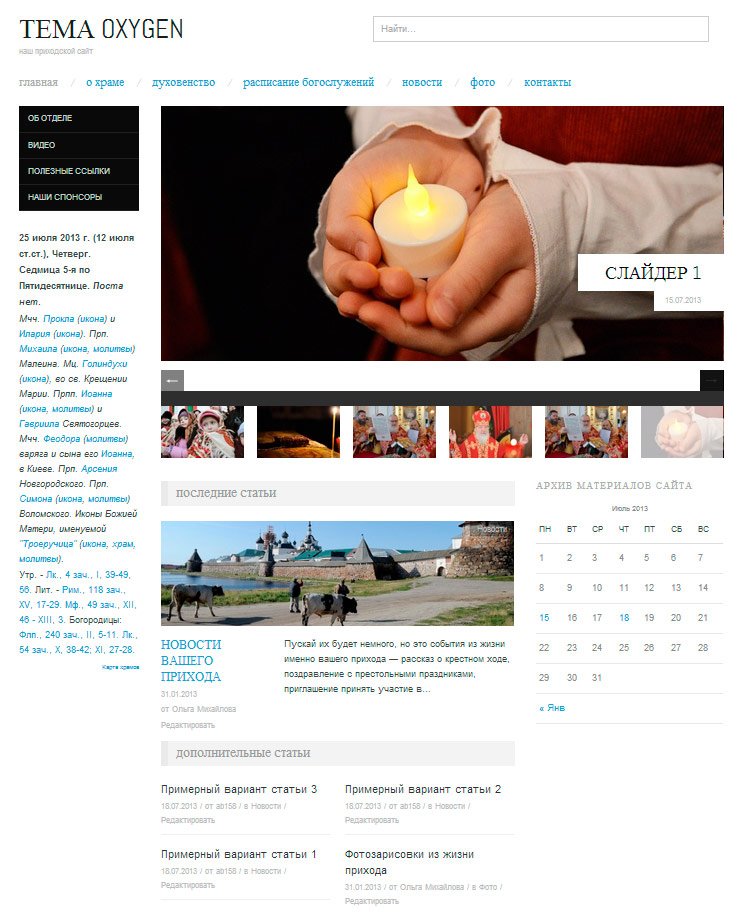
Шаблон главной страницы предлагает слайдер миниатюр, в котором может отображаться до шести прилепленных записей. Чтобы воспользоваться шаблоном, зайдите в редактирование страницы и в модуле Атрибуты страницы выберите в поле Шаблон значение Front Page. Если вы хотите использовать шаблон главной страницы на главной странице, перейдите в меню консоли в Внешний вид — Темы, справа от темы нажмите Настроить, на вкладке Статическая главная страница поставьте галочку в поле Статическую страницу. В поле Главная страница выберите страницу, у которой назначен шаблон главной страницы, а потом выберите другую страницу в качестве страницы записей.
Слайдер и области записей на главной странице
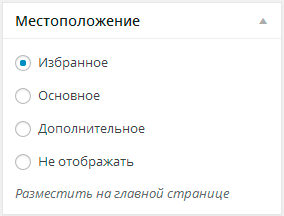
Главная страница формируется из записей. У записей в режиме редактирования внизу правой колонки есть поле «Местоположение». Если поставить галочку в «Избранное», то запись попадет в слайдер. Если поставить галочку «Основное», то запись попадет в «последние статьи», а с галочкой «Дополнительное» запись будет в «дополнительных статьях».
Миниатюры
Чтобы получить максимум от функциональности этой темы, следует обратить особое внимание на настройку миниатюр.
Ширина миниатюр записей должна быть равна 470 пикселям. Если вы сделаете запись «прилепленной», она будет отображаться в слайдере миниатюр на Главной странице. В этом случае их ширина должна составлять 750 пикселей.
Обратите внимание: если вы отметите запись, как прилепленную, а ширина миниатюры будет составлять менее 750 пикселей, она не отобразится в слайдере и будет отсутствовать в списке записей.
Настраиваемый внешний вид
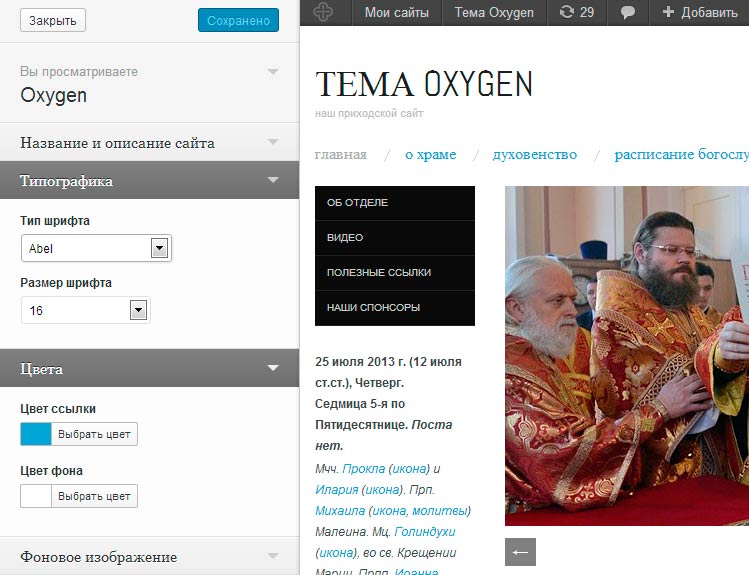
Тема Oxygen изначально красива, однако у нее есть возможности для дополнительной настройки внешнего вида. Помимо настраиваемого фона, шапки и трех меню, вы можете сделать эту тему еще привлекательнее благодаря тринадцати семействам шрифтов, семи базовым размерам шрифта и настраиваемому цвету ссылок.
Шрифт и цвет ссылок можно настроить в настройках темы на вкладках Цвета и Типографика.

Области виджетов
Тема Oxygen предлагает семь областей виджетов:
В области виджетов основного сайдбара по умолчанию отображаются рубрики и архивы, в то время как в области виджетов дополнительного сайдбара по умолчанию располагаются поиск, ссылки и метаданные. Эти области можно настроить в разделе консоли Внешний вид → Виджеты.
Четыре области виджетов в колонках футера и виджет после записи настраиваются дополнительно и будут отображаться только в случае произведения соответствующей настройки. Виджет после записи удобен, если вам необходимо включить краткий рассказ об авторе или, возможно, список тегов или рубрик, которые помогут читателям глубже понять смысл потрясающего контента на вашем сайте.
Настраиваемые меню
Oxygen поддерживает до трех пользовательских меню, которые можно настроить в разделе консоли Внешний вид → Меню:
— Основное меню отображается под заголовком сайта.
— Дополнительное меню отображается на черном фоне, прямо под основным меню.
— Третье меню отображается в футере.
Мобильный дизайн
Oxygen разработана с учетом мобильных устройств. Ее шаблон адаптируется в соответствии с устройством, которое вы используете. В результате ваш сайт отлично смотрится не только на персональных компьютерах, но и на устройствах с небольшим экраном, например, на iPad и iPhone.
Краткие спецификации (все размеры приведены в пикселях):
- Ширина главной колонки — 470 (кроме шаблона в полную ширину страницу, где она составляет — 940).
- Ширина основного сайдбара — 160.
- Ширина дополнительного сайдбара — 250.
- Максимальная ширина изображения заголовка — 940.
Дополнительная информация по настройке темы:
Меню
Фон
Заголовок
Настройка тем дизайна
В этом видео-ролике описана информация по работе с темами дизайна сайта:
— Общая информация;
— Выбор темы дизайна сайта;
— Как посмотреть демонстрационный сайт-пример темы;
— Особенности и настройки тем: название и описание сайта, цвета темы, изображение заголовка, способ вывода изображений в шапке сайта, фоновое изображение, навигация на сайте, настройка главной страницы сайта, выбор цветовой гаммы темы, выбор количества колонок на сайта;
— Особенности настройки сайта после смены темы.
Просмотрено (2173) раз