Тема Twenty Fifteen
Посмотреть демонстрационный сайт
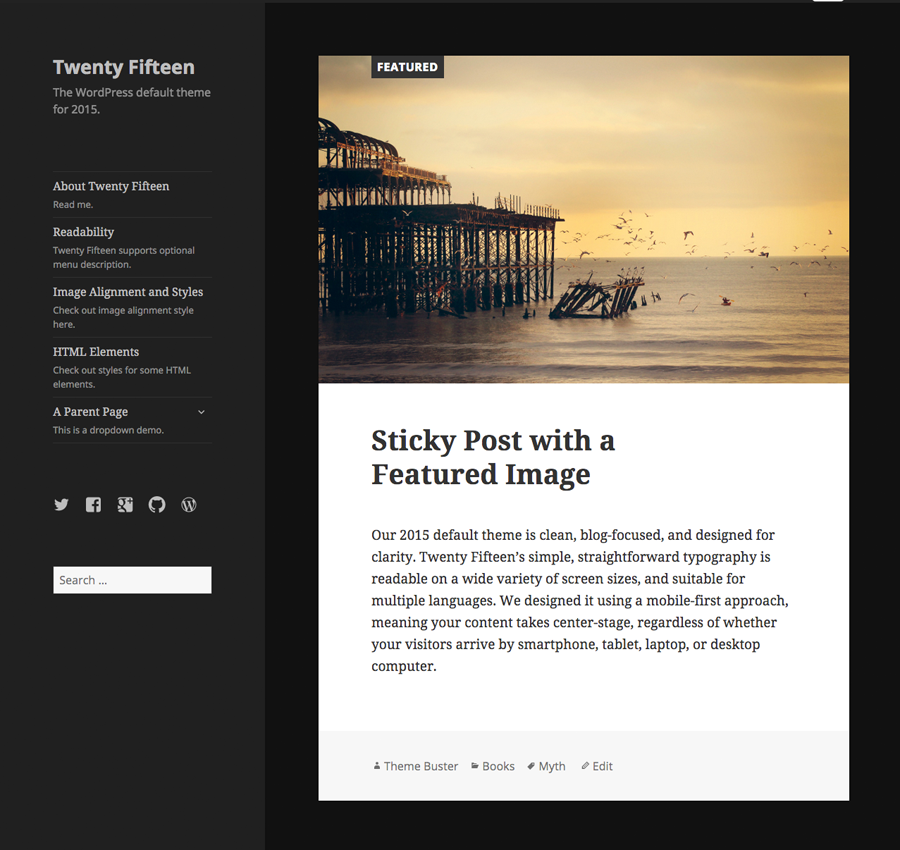
Twenty Fifteen (2015) — стандартная тема от разработчиков WordPress.
У темы простой элегантный дизайн, шрифты Noto Sans и Noto Serif с поддержкой кириллицы, иконки для профилей в социальных сетях и многое другое.
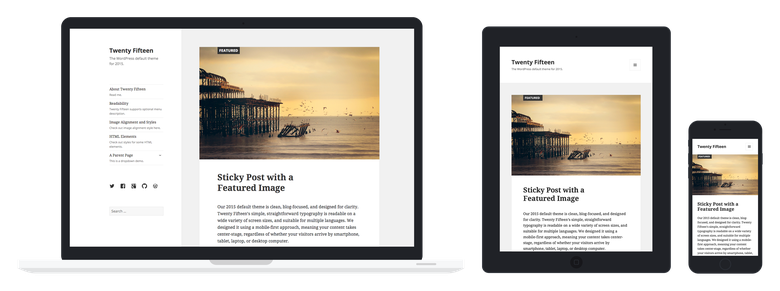
Twenty Fifteen имеет простой адаптивный дизайн. Она хорошо выглядит как на крупных экранах настольных компьютеров и ноутбуков, так и на мелких экранах мобильных устройств и планшетов. Все иконки в новой теме выполнены в векторном формате, поэтому она прекрасно выглядит на экранах с высокой четкостью.
Особенности темы
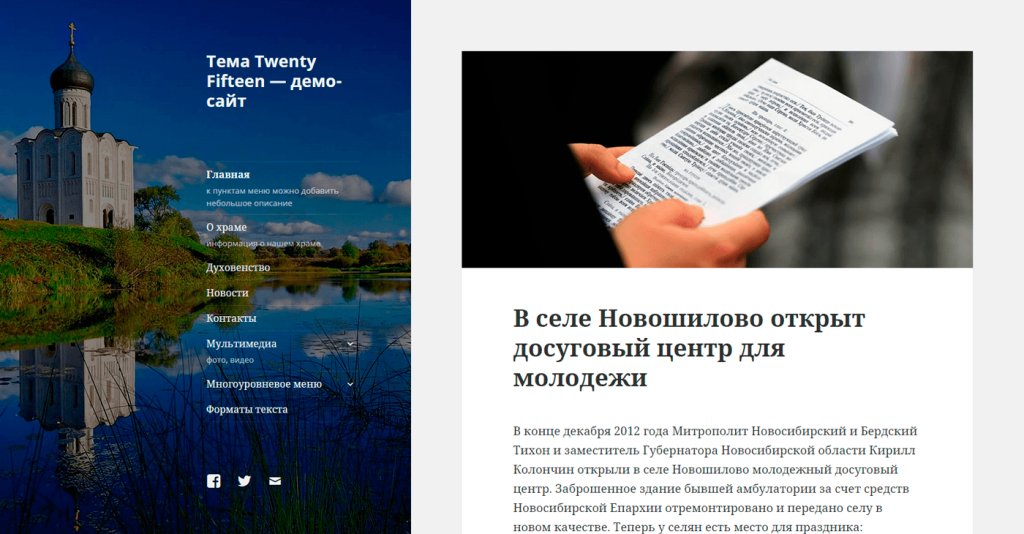
Шапка сайта располагается в непривычном месте — слева, а не сверху.
Меню
Навигационное меню в Twenty Fifteen поддерживает несколько уровней, и описания для пунктов меню, которые можно задать в разделе Внешний вид → Меню. В настройках каждого пункта меню есть поле «Описание». В меню описание выводится под названием пункта, более мелким шрифтом.
В теме есть также специальное меню для социальных профилей:
 Dropbox
Dropbox Facebook
Facebook Flickr
Flickr Google+
Google+ Instagram
Instagram Tumblr
Tumblr Twitter
Twitter Vimeo
Vimeo YouTube
YouTube e-mail
e-mail
Для добавления кнопок создайте новое меню. Ссылки на соцсети добавляйте на вкладке «Произвольные ссылки». В поле URL вставьте ссылку на соцсеть, а в поле «Текст ссылки» можно написать название соцсети, в меню оно выводиться не будет, поэтому название можно задать любое.
Примечание: чтобы добавить кнопку с е-мэйлом нужно в поле URL перед адресом почты прописать mailto:
К примеру, вот так: mailto:support@ortox.ru
Чтобы меню с кнопками выводилось на сайте поставьте галочку в поле «Меню социальных ссылок», поле находится в режиме редактирования меню, внизу.
Цветовое оформление
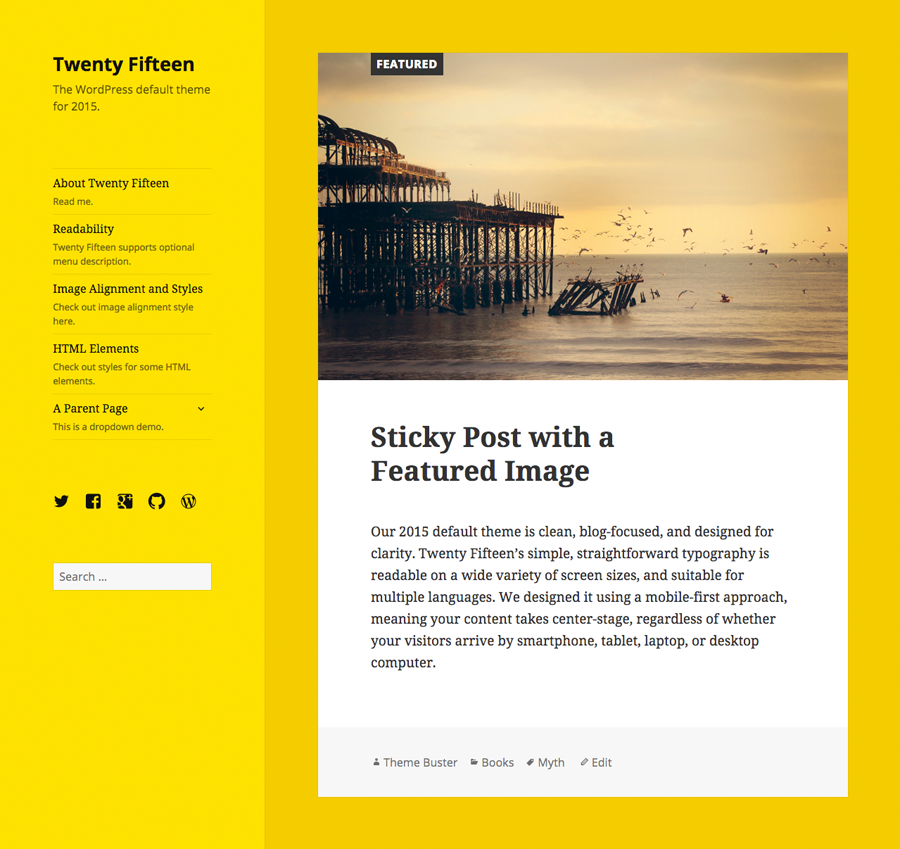
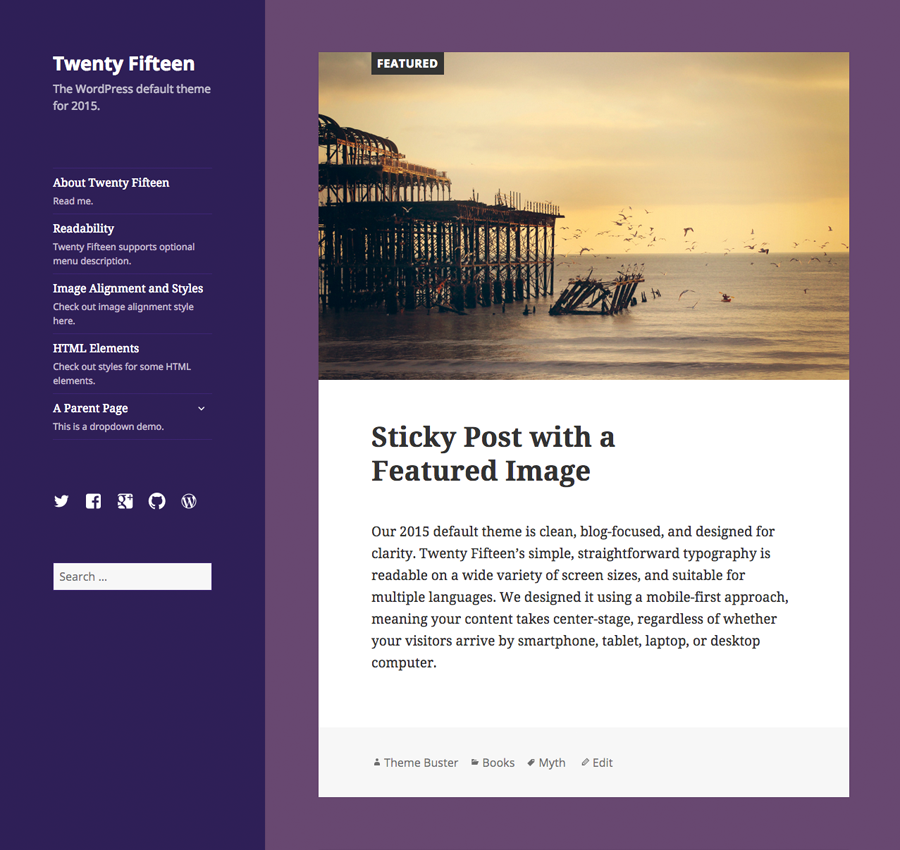
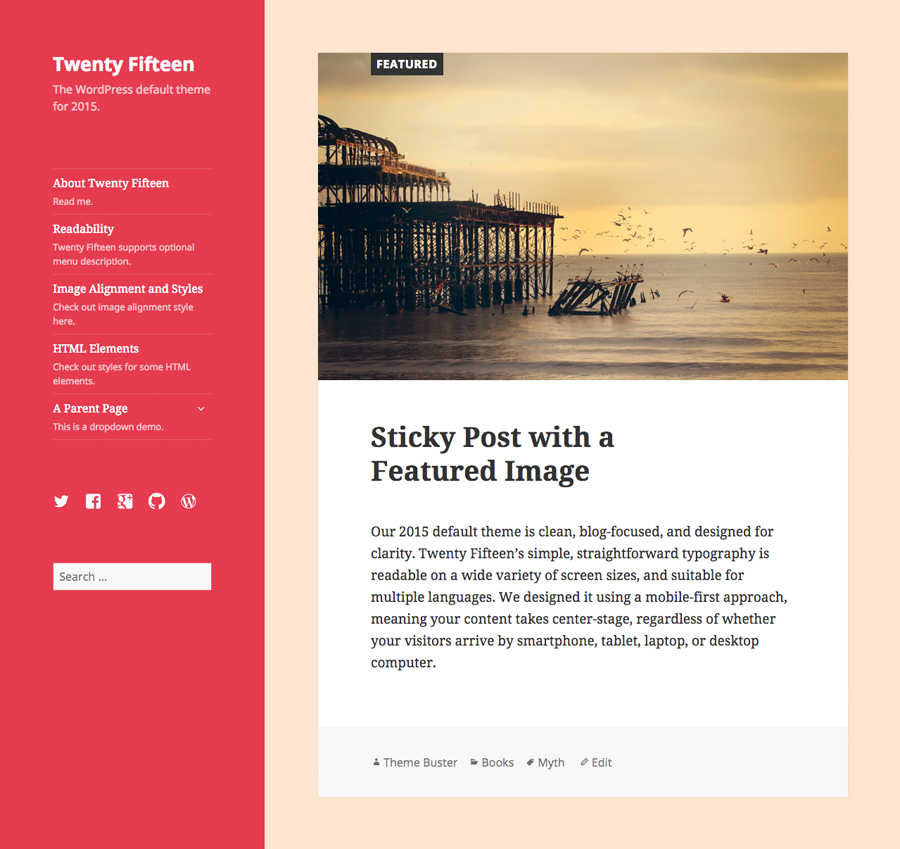
В теме предусмотрено пять цветовых схем — белая (по умолчанию), голубая, желтая, красная и черная.
Поменять цветовую схему можно в разделе Внешний вид — Настроить, на вкладке «Цвета». Кроме цветовой схемы на этой вкладке можно поменять цвет фона, цвет текста заголовка и боковой колонки, цвет фона заголовка и боковой колонки.
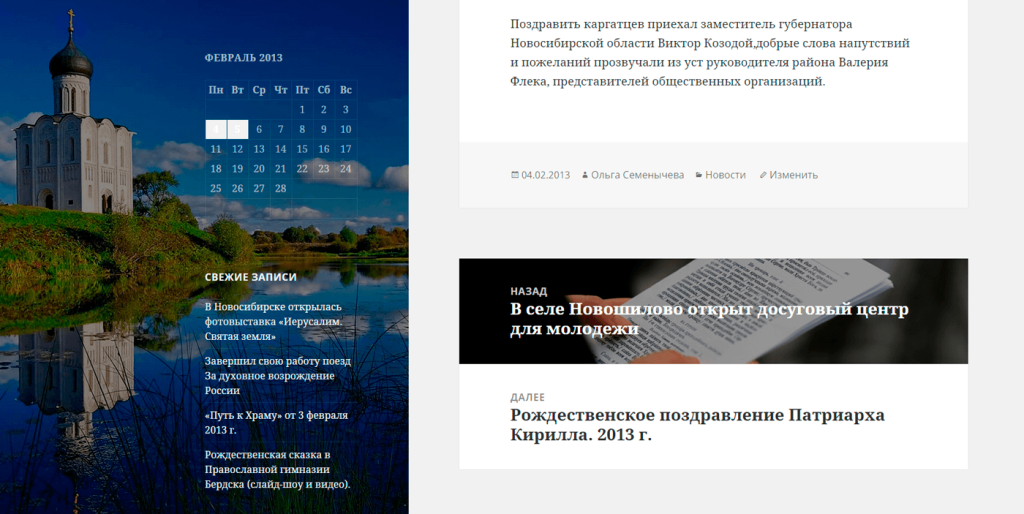
В боковой колонке вместо фона можно поставить свое изображение, рекомендуемый размер изображения 954х1300 пикселей. Изображение можно поставить в разделе «Изображение заголовка».
Еще одна особенность темы — это вывод информации о соседних записях. Внизу под записью выводится блок с заголовком и миниатюрой предыдущей и следующей записей.
Размеры темы (в пикселях):
- Ширина основной колонки — 600px
- Ширина информационной части сайдбара (т.е. заголовок, меню, виджеты) — 248px
- Рекомендуемый размер миниатюр записей — 825 х 510px
Просмотрено (1) раз